Table of Contents
TextBox – WPF Tutorials step by step – 4
Till now we have learn about Hello World – WPF Tutorials Step by Step – 1 , Label – WPF Tutorials step by step-2 and Button – WPF Tutorials step by step – 3. Today I am going to explain regarding different properties and functionality of TextBox in WPF.
-
Single-line TextBox
Single-line TextBox is used to take inputs from user, let have look into below code, which contains basic properties of TextBox in WPF.
<Window x:Class="Hello_World.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="555">
<Grid>
<Label Content="Normal TextBox" HorizontalAlignment="Left" Margin="34,20,0,0" VerticalAlignment="Top"
Width="95" />
<TextBox Margin="143,20,234,0" Height="33" VerticalAlignment="Top"
Text="Hello with Technothirsty.com"/>
</Grid>
</Window>
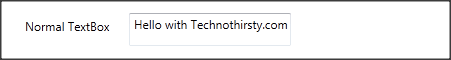
Output:
-
Multi-line TextBox
To enable multi-line TextBox in WPF, we just set AcceptsReturn, TextWrapping= “Wrap” and we could also set ScrollBarVisibility properties as well as shown below code snippet.
<Window x:Class="Hello_World.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="555">
<Grid>
<Label Content="Multiline TextBox" HorizontalAlignment="Left" Margin="24,110,0,0"
VerticalAlignment="Top" Width="105" />
<TextBox AcceptsReturn="True" TextWrapping="Wrap" VerticalScrollBarVisibility="Auto"
Margin="143,76,153,0" Height="89" VerticalAlignment="Top" />
</Grid>
</Window>
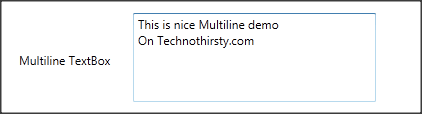
Output:
-
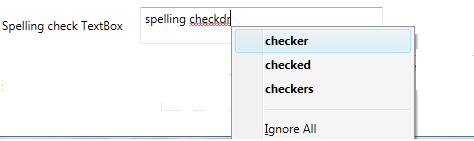
Spelling Checking in TextBox
To do spelling checking in WPF, we just have to set SpellingCheck.IsEnabled=”True”.
<Window x:Class="Hello_World.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="555">
<Grid>
<Label Content="Spelling check TextBox" HorizontalAlignment="Left" Margin="0,188,0,0"
VerticalAlignment="Top" Width="138" />
<TextBox SpellCheck.IsEnabled="True" Language="en-US"
Margin="143,183,153,0" Height="37" VerticalAlignment="Top" />
</Grid>
</Window>
-
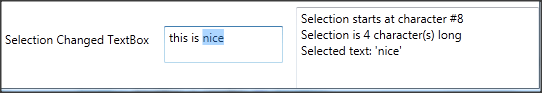
TextBox Selection
To find the position of cursor and Selected Text as well as position of selected text.
<Window x:Class="Hello_World.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="555">
<Grid>
<Label Content="Selection Changed TextBox" HorizontalAlignment="Left" Margin="0,250,0,0"
VerticalAlignment="Top" Width="159" />
<TextBox Name="txtSelection" DockPanel.Dock="Top"
SelectionChanged="txtSelection_SelectionChanged"
Margin="164,250,256,0" Height="37" VerticalAlignment="Top" />
<TextBox AcceptsReturn="True" TextWrapping="Wrap" VerticalScrollBarVisibility="Auto"
Margin="296,231,0,0" Height="89" VerticalAlignment="Top" Name="txtTextChangeDetails"/>
</Grid>
</Window>
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace Hello_World
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void txtSelection_SelectionChanged(object sender, RoutedEventArgs e)
{
TextBox textBox = sender as TextBox;
if (string.IsNullOrEmpty(textBox.Text.Trim())) return;
txtTextChangeDetails.Text = "Selection starts at character #" + textBox.SelectionStart + Environment.NewLine;
txtTextChangeDetails.Text += "Selection is " + ((textBox.SelectionLength > 0) ? textBox.SelectionLength : 0) + " character(s) long" + Environment.NewLine;
txtTextChangeDetails.Text += "Selected text: '" + ((textBox.SelectionLength > 0) ? textBox.SelectedText : "") + "'";
}
}
}
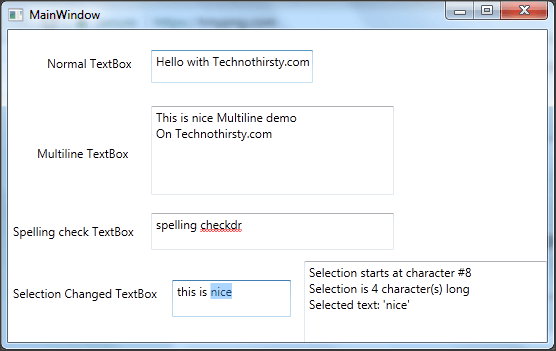
Lets have a look into for all these features in single screen, which as below: